jquery 擴充模組 適用於 Dreamweaver CS3, 8, MX2004, and MX.
至 http://xtnd.us/dreamweaver/jquery#download 下載 jQuery_API.mxp
步驟一:導入jQuery程式庫及調用Tab控件語法
jQuery程式庫可從官方網站自行下載最新版本(1.3.2)或直接調用Google提供的API。
Tab控件語法於此處下載(1KB),將檔案解壓縮後放至於您主機上或方便運用的空間。
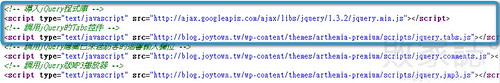
將下面語法複製貼於head開始與結束標籤之間的適當位置:
設置如下圖(請自行修改jquery.tabs.js檔案所放置的位置):
導入jQuery程式庫及調用Tab控件語法
步驟二:加入Tab控件所使用的CSS語法
以WordPress為例,請於style.css內新增下列語法:
/* jquery-tabs格式 */
.jquery-tabs{background-color:#FAFAFA;}
.jquery-tabs p span{background-color:#EFEFEF;border:1px solid
#CCCCCC;cursor:pointer;margin-right:2px;padding:2px 3px;}
.jquery-tabs p span.current{background-color:#FAFAFA; border-bottom-color:#fafafa;}
.jquery-tabs p{border-bottom:1px solid #CCCCCC;font-weight:bold;padding:0 10px 2px;}
.jquery-tabs li{border-bottom:1px dotted #CCCCCC;padding-bottom:3px;margin:5px 0;}
.jquery-tabs .mhot,.jquery-tabs.allhot{display:none;}步驟三:加入Tab控件語法
範例為三個頁籤,請自行依使用狀況增減。^_^
第一個頁籤標題
第二個頁籤標題
第三個頁籤標題
第一個頁籤內容(圖片或文字)
第二個頁籤內容(圖片或文字)
第三個頁籤內容(圖片或文字)
OK,所有設置完畢,自行檢查試驗jQuery的效果吧。^_^
附註:
逛網時看到這篇文章 於我心有慼慼焉 故節錄之
DELL該如何面對滿是劣根性的網民?
上個禮拜小弟寫了一篇「網路飆車族」的文章,大意是網民呼朋引伴、糾結勢力,與飆車族無異;沒想到過沒幾天,又發生了同樣的事情。
6月25號晚上,一位網友MSN給我,跟我說「A濫大,想投資嗎?」,還附上一個網址。點了進去,是戴爾(DELL)電腦的網站:幹,一台原價七八千元的20吋LED螢幕,折扣後一千元有找。當時我的直覺反應就是這一定又是價格打錯了。
雖然我猜測這是DELL出的紕漏,但我也很想買個幾台螢幕,畢竟過去曾有業者標錯價錢、事後依然買單的例子。不過最後基於兩點,我便打消了念頭:
1. 我沒有信用卡,所以無法線上刷卡訂購
2. 從我的MSN好友狀態列及噗浪上噗友們熱烈的討論,就可以想見有多少人知道這個訊息,賣方絕對會想盡辦法不吃這個大虧。
所以最後我便作罷,純粹當個看好戲的人,看看明天會有什麼發展。
隔天(26號)中午之前,新聞台我記得只有一台有報,在網路上搜尋「戴爾」、「DELL」也沒有相關新聞。不過到了27號,整個新聞開始沸沸揚揚地吵了起 來,DELL方面也派人出來解釋;28號最扯,已經有網民在PTT上自力救濟起來了,號召大家打集體訴訟的官司,甚至還有網友提供消費爭議申訴信格式供大 家下載,要求台灣戴爾出面解決。
對我而言,用「網路暴力」來形繪此事,恰如其份。
大家捫心自問,當你看到這麼不合理的折扣時,依經驗法則判斷,理應知道這應該是價格標錯了吧?或許用不著你來判斷,因為在網路上許多文章擺明寫道:「戴爾標錯價錢啦!大家快去買!」。
這跟玩大老二、十三張一樣,明明看到發牌者發錯順序、多發了一張,但因為你瞄到他有發到一張二給你,所以你當作沒事,繼續玩下去。如同上面所言,說不定我們會因為這個錯誤而獲利,所以大家也就姑且一試,不去計較這個錯誤,反倒是故意跟著錯誤走下去。
這點我是認可的,但我們應該抱持著「得知我幸,失之我命」的心態。而不是最後自己雖然拿了老二還輸牌、才跳起來大叫「你一開始就發錯牌!」、「你忘了切牌!」之類的話。
那些要提出訴訟的網友,無非就是飆車族。設身處地想想,如果今天這是你開的公司呢?如果你是那名負責上價格的員工,因為你們排山倒海而來的壓力而遭到開除?
DELL要不要為這個疏失負責?當然要,但當大家採取這種趕盡殺絕的態度,只會讓DELL更傾向不願善意處理的一端。如果我是DELL,看到態度強悍的消 費者佔大多數,媽的賭爛到了,這時我只要發佈一個新聞稿:「本公司網站疑似遭駭客入侵,竄改本公司商品之價目」,你們這群王八也拿我沒轍。
到時檢調單位來查,說找不到被駭客入侵的跡象,身為DELL公關的我,會回他一句:「被你們看出來有駭客過,那這個駭客還算是駭客嗎?」。
後記:
有一個網友留言說的非常好:「「得饒人處且饒人,有理也須讓三分」
Chapter 64. ZendX_JQuery
Table of Contents
As of version 1.7, Zend Framework integrates jQuery view and form helpers through its extras library. The jQuery support is meant as an alternative to the already existing Dojo library integration. Currently jQuery can be integrated into your Zend Framework applications in the following ways:
View helper to help setup the jQuery (Core and UI) environment
jQuery UI specific Zend_View helpers
jQuery UI specific Zend_Form elements and decorators
By default the jQuery javascript dependencies are loaded from the Google Ajax Library Content Distribution Network. The CDN offers both jQuery Core and jQuery UI access points and the view helpers therefore can already offer you most the dependencies out of the box. Currently the Google CDN offers jQuery UI support up to version 1.5.2, but the jQuery view and form helpers already make use of the UI library 1.6 version (AutoComplete, ColorPicker, Spinner, Slider). To make use of this great additions you have to download the release candidate version of the jQuery UI library website.
----------
//
var relatedPostsNum = 0;
var relatedTitles = new Array();
var relatedUrls = new Array();
var relatedDates = new Array();
function RelatedLabels(json) {
var regex1=//g;
for (var i = 0; i < entry =" json.feed.entry[i]--"> 0) {
document.write('Related Posts:
- ');
while (i <>' + relatedTitles[r] + ' - ' + relatedDates[r] + '');
if (r < r =" 0;">');
}
}
//]]>
----------
