http://www.thisisqt.com/forum/viewthread.php?tid=184&page=1&extra=#pid377
QWebView类提供了一个可以展现和编辑网页文档的widget。
QWebView是QtWebKit网页浏览模块的一个主要widget组件,可以用它来展现互联网网页。
下图展现了一个在Qt Designer中创建的一个QWebView,它展现的是诺基亚的官网:
可以使用QWebView的load()方法来加载一个网站,这里和其他的所有Qt的widget一样,你需要调用show()方法才会显示出QWebView。
如下例所示:
01. QWebView *view = new QWebView(parent);
02. view->load(QUrl("http://qt.nokia.com/"));
03. view->show();
复制代码另外setUrl()方法也可以用来加载一个网站,而如果你有现成的HTML文件,则可以直接调用setHtml()方法来加载。
当网页开始加载时会发出loadStarted()的信号,当网页中任何一个元素被加载完都会发出loadProgress()信号,例如一个图片,或是一段脚本。最后当网页全部加载完成后会发出loadFinished()信号,其中loadFinished()信号携带的参数会说明加载是否成功,如果参数为真则加载成功,否则加载失败。
page()方法返回一个指向QWebPage网页对象的指针,在下面我们会讲到QWebPage和QWebView之间的关系。
你可以通过QWebView的settings()方法获得QWebSettings对象,进而可以对网页做相关设置,比如修改默认的字体,开启或禁止JavaScript和插件等。
通过QWebView的title()方法,我们可以访问到一个HTML文档的标题,即这个网页的标题。另外,一个网站可能会有站标(就是这个网站的标志,是一个小图标),这时我们可以通过icon()属性来获得站标。如果网站标题或是站标变了,相应的titleChanged() 或是iconChanged()信号会被发送。可以通过textSizeMultiplier()属性来改变QWebView中打开所有网页的文字大小。
如果你需要定制上下文菜单,你可以通过重新实现contextMenuEvent()方法,然后使用pageAction()返回的QAction来构建你的QMenu菜单。
其他功能像重新加载网页,拷贝选择的文字到剪切板以及粘贴到网页,也都可以通过传递给pageAction()方法相应的参数来获得相应的QAction对象。
这些QAction对象可以通过triggerPageAction()方法来触发,另外这些QAction对象也可以被直接加到工具条或是菜单中。QWebView维护这些QAction对象的状态,但也允许修改它们的一些属性,例如文字,图标icon等。
一个QWebView对象可以使用QPrinter的print()方法来实现打印输出,这个方法是一个槽,可以很容易连接到QPrintPreviewDialog的paintRequested()信号上。
为了对网站提供更多的支持,可能你会想允许用户打开新的窗口,例如弹出窗口,这时你可以通过继承QWebView,然后重新实现createWindow()方法即可。
QWebView的元素
QWebView对象由多个对象组成,比如QWebFrame对象和QWebPage对象,下图说明了这些对象之间的关系:
注意:如果不需要QWidget的一些属性,这里可以直接使用QWebPage和QWebFrame,不是说一定要有QWebView才可以。由于QtWebKit依赖于QtGui模块,所以构建程序时应该使用QApplication而不是QCoreApplication。
QWebView继承自QWidget
属性说明
icon : const QIcon
This property holds the icon associated with the web page currently viewed.
这个属性是当前浏览网页的站标,默认情况下,此属性是一个空的图标。
访问方法如下:
01.QIcon icon () const
复制代码跟icon属性相关的还有iconChanged() 和QWebSettings::iconForUrl()。
modified : const bool
这个属性用来表明网页文档是否被用户修改过。
HTML文档的部分内容可以被修改,例如可以通过HTML组成元素的可编辑的属性来修改。
此属性默认值为假。
访问方法如下:
01.bool isModified () const
复制代码renderHints : QPainter::RenderHints
这个属性表明默认网页视图的渲染方式,比如是否抗锯齿等等
此属性可用来在绘制网页前初始化QPainter。
此属性默认值为QPainter::TextAntialiasing
注意:此属性在Symbian上不可用,但其getter和setter方法依然可以直接使用。
这个属性是Qt 4.6才引入的。
访问方法如下:
01.QPainter::RenderHints renderHints () const
02.void setRenderHints ( QPainter::RenderHints hints )
复制代码跟此属性相关的还有QPainter::renderHints().
selectedText : const QString
此属性是当前选择的文字。
默认情况下,此属性为空字符串。
访问方法:
01.QString selectedText () const
复制代码跟此属性相关的还有 findText() 和selectionChanged()。
title : const QString
此属性是当前浏览网页的标题。
默认值为空字符串。
访问方法:
01.QString title () const
复制代码跟此属性相关的还有titleChanged()。
url : QUrl
此属性是当前浏览的网址。
给此属性设置新值后会导致加载新的网址。
此属性默认值为空的,无效的网址。
访问方法:
01.QUrl url () const
02.void setUrl ( const QUrl & url )
复制代码跟此属性相关的还有load() 和 urlChanged()。
zoomFactor : qreal
此属性表明视图放大比例
此属性是Qt 4.5引入的。
访问方法有:
[晚上11:24
|
0
意見
]
[晚上9:18
|
0
意見
]
http://iammic.pixnet.net/blog/post/34304039-visual-studio-2010%EF%BC%9Aopencv-2.3-%E4%BD%BF%E7%94%A8-webcamVisual Studio 2010:OpenCV 2.3 使用 WebCam
SETP1:下載 OpenCV-2.3.0-win-superpack.exe,解壓縮檔案到 C:\OpenCV2.3
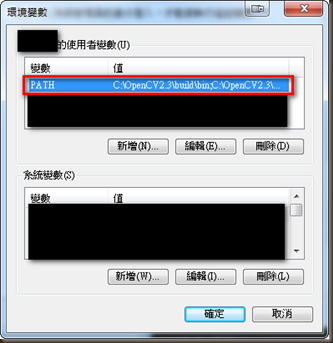
SETP2:設定 PATH 環境變數
C:\OpenCV2.3\build\bin;C:\OpenCV2.3\build\x86\vc10\bin;
SETP3:在 Visual Studio 2010 中建立 VC++ Win32 主控台應用程式
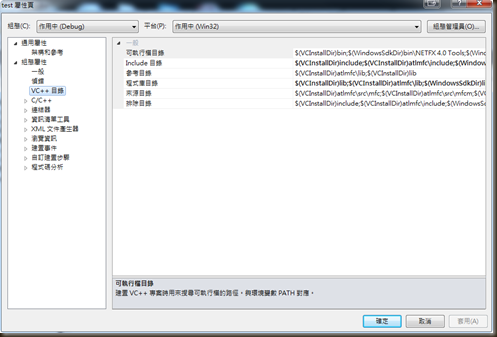
SETP4:點選 專案->屬性->VC++ 目錄 設定
Include 目錄:
C:\OpenCV2.3\build\include\opencv;C:\OpenCV2.3\build\include\;
程式庫目錄:
C:\OpenCV2.3\build\x86\vc10\lib;
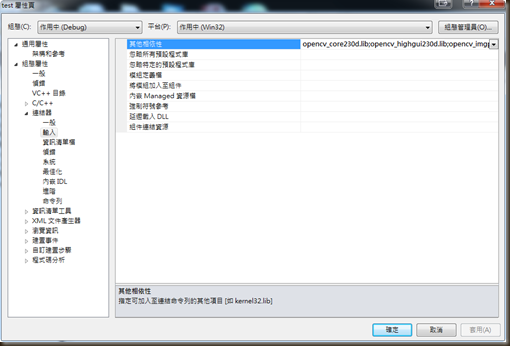
SETP5:點選 專案->屬性->連結器->輸入 設定
其他相依性:
opencv_core230d.lib;opencv_highgui230d.lib;opencv_imgproc230d.lib;opencv_legacy230d.lib;opencv_ml230d.lib;opencv_video230d.lib;
程式碼:
#include "stdafx.h"
#include
#include
int _tmain(int argc, _TCHAR* argv[])
{
int c;
CTime time;
IplImage *img;
CvCapture* capture = cvCaptureFromCAM(1);
cvNamedWindow("mainWin", CV_WINDOW_AUTOSIZE);
cvMoveWindow("mainWin", 5, 5);
while(1)
{
img=cvQueryFrame(capture);
cvShowImage("mainWin", img );
c=cvWaitKey(10);
//按鍵盤 s 鍵儲存成 jpg 檔
if(c=='s'){
time = CTime::GetCurrentTime();
CStringA filename(time.Format(CString("%Y%m%d%H%M%S"))+".jpg");
cvSaveImage(filename,img);
}
//按鍵盤 ESC 離開
if(c == 27)
break;
}
cvReleaseImage(&img);
cvDestroyWindow("mainWin");
return 0;
}
參考網站:
[晚上9:12
|
0
意見
]
http://www.opencv.org.cn/index.php/VC_2008_Express%E4%B8%8B%E5%AE%89%E8%A3%85OpenCV2.0
安裝VC++ 2008 Express
Visual C++ Express是微軟推出的一款免費集成開發環境,如果你沒有足夠資金購買Visual C++,你可以使用Visual C++ Express。本安裝說明撰寫時,最新的版本是Visual C++ 2008 Express.
Visual C++ 2008 Express可以從微軟網站下載安裝(http://www.microsoft.com/express/product/default.aspx )。
[編輯]
安裝OpenCV
從 http://www.opencv.org.cn/index.php/Download 下載OpenCV 2.0,並安裝,本文檔假定安裝目錄為:D:\Program Files\OpenCV2.0
[編輯]
安裝CMake
從 http://www.cmake.org/cmake/resources/software.html 下載 Windows (Win32 Installer) 安裝。
[編輯]
編譯OpenCV
[編輯]
用CMake導出VC++項目文件
- 運行cmake-gui,設置路徑為OpenCV安裝路徑(本文檔假定安裝位置為:D:\Program Files\OpenCV2.0),並創建子目錄D:\Program Files\OpenCV2.0\vc2008,用於存放編譯結果。
- 然後點 configure,在彈出的對話框內選擇 Visual Studio 9 2008。
- 如果是VC++2008的Express版本,則不支持OpenMP,所以需要取消ENABLE_OPENMP選項,取消後再次選擇「Congfigure」,完成後選擇「Generate」。VC++ 2008(不是Express版本)支持OpenMP,如果你使用VC++2008,強烈建議不要取消這個選項。
註意:OpenCV2.1中沒有ENABLE_OPENMP選項,在安裝VC++2008時可以不管這個選項。
[編輯]
編譯 OpenCV Debug和Release版本庫
完成上一步驟後,將在D:\Program Files\OpenCV2.0\vc2008目錄下生成OpenCV.sln的VC Solution File,請用VC++ 2008 Express打開OpenCV.sln,然後執行如下操作:
- 在Debug下,選擇Solution Explorer裡的 Solution OpenCV,點右鍵,運行"Rebuild Solution";如編譯無錯誤,再選擇INSTALL項目,運行"Build"。
- 在Release下,選擇Solution Explorer裡的 Solution OpenCV,點右鍵,運行"Rebuild Solution";如編譯無錯誤,再選擇INSTALL項目,運行"Build"。
此時,OpenCV的*d.dll文件(for debug)和*.dll文件(for release)將出現在D:\Program Files\OpenCV2.0\vc2008\bin目錄中;OpenCV的*d.lib文件(for debug)和*.lib文件(for release)將出現在D:\Program Files\OpenCV2.0\vc2008\lib目錄;頭文件*.h出現在D:\Program Files\OpenCV2.0\vc2008\include\opencv中。
可以被VC++ 2008 Express調用的OpenCV動態庫生成完畢。
[編輯]
配置Windows環境變數Path
將D:\Program Files\OpenCV2.0\vc2008\bin加入Windows系統環境變數Path中。加入後可能需要註銷當前Windows用戶(或重啟)後重新登陸才生效。
[編輯]
為VC++ 2008 Express配置OpenCV環境
打開VC++ 2008 Express,菜單 Tools -> Options -> Projects and Solutions -> VC++ Directories
- Show directories for選擇executable files,加入目錄 D:\Program Files\OpenCV2.0\vc2008\bin
- Show directories for選擇include files,加入目錄 D:\Program Files\OpenCV2.0\vc2008\include\opencv
- Show directories for選擇library files,加入目錄 D:\Program Files\OpenCV2.0\vc2008\lib
關閉VC++ 2008 Express。
[編輯]
使用OpenCV 2.0編程
- 打開VC++ 2008 Express,創建一個Win32控制台程式opencvhello;
- 選擇Solution Explorer裡的opencvhello項目,點擊滑鼠右鍵,選擇Properties,在[鏈接器 LINKER]的[輸入INPUT]中:
- 為項目的Debug配置增加 [依賴的庫 Additional Dependencies]:cxcore200d.lib cv200d.lib highgui200d.lib(註意,文件名cv200d.lib 可能是cv***d.lib等形式,具體應查看D:\Program Files\OpenCV2.0\vc2008\lib。如果使用的是OpenCV2.1,應輸入:cxcore210d.lib cv210d.lib highgui210d.lib )
- 為項目的Release配置增加[依賴的庫 Additional Dependencies]:cxcore200.lib cv200.lib highgui200.lib (註意:如果使用的是OpenCV2.1,應輸入:cxcore210.lib cv210.lib highgui210.lib)
- 在 [配置屬性 Configuration Properties]- [General] -[字元集 Character Set] 修改為使用「多位元組字元集」 (由於2008預設是以Unicode字元集編譯的)
- 編譯運行下麵的常式(需要將lena.jpg文件放在項目目錄下)。
/*********************************************************************** * OpenCV 2.0 測試常式 * 於仕琪 提供 ***********************************************************************/ #include "stdafx.h" #include "highgui.h" //所有的以新風格命名的函數都在 cv 命名空間中 //如果希望不要每次都輸入 cv:: ,則可使用下麵語句 //using namespace cv; int _tmain(int argc, _TCHAR* argv[]) { const char* imagename = "lena.jpg"; cv::Mat img = cv::imread(imagename); // Matlab風格的 cvLoadImage 函數的另一種調用 if(img.empty()) { fprintf(stderr, "Can not load image %s\n", imagename); return -1; } if( !img.data ) // 檢查是否正確載入圖像 return -1; cv::namedWindow("image", CV_WINDOW_AUTOSIZE); //創建視窗 cv::imshow("image", img); //顯示圖像 cv::waitKey(); return 0; }
[編輯]
作者
註:使用OpenCV 2.1 的,請將上圖中的 *200.lib 和 *200d.lib 分別改為 *210.lib 和 *210d.lib
Win7 下使用opencv2.1 VC++2008時 該程式中載入圖像時要寫完整路徑,不然載入不了。 例如:
const char* imagename = "lena.jpg";
需要修改為
const char* imagename = "D:\\lena.jpg";